There are bucket load of posts on how to use google application engine (GAE) as a CDN but many of them direct you to hosting static content on a google server. For me that approach isn't practical, every time I did a WordPress update or plugin upgrade I would have to push an update to GAE... annoying!
Origin-Pull is the future then, basically the server acting as a CDN pulls a copy of the original, caches it and serves that to clients. Updates on the main site are easy, just wait for the CDN to age out it's cache or if you are impatient manually purge.
Over the weekend I stumpbled upon SymPullCDN a GAE app, it's a bit out of date so I've pushed a newer version to github. I've made two changes, firstly updated to python2.7 (as per google's recommendation) and secondly I've added a cron job to keep your GAE app snappy :)
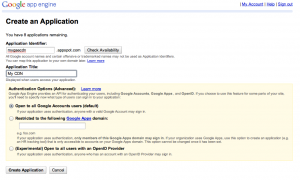
Setting up your own copy is simple, start by signing up for
GAE and create a new "application",
mine's called mygaecdn...
Next get a copy of the Google App Engine SDK for Python also known as
GoogleAppEngineLauncher... Install it :)
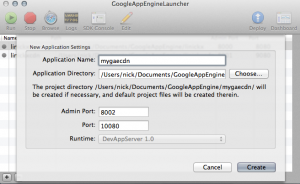
Once it's running, create a new application... give it the same name as the app you created on google.
Take a note of the directory in which the application is being created,
mine is Users/nick/Documents/GoogleAppEngine/mygaecdn
Next download this zip file which has the updated SymPullCDN files.
Delete everything from your
Users/nick/Documents/GoogleAppEngine/mygaecdn and place in there the
contents of SymPullCDN-master.zip
Open app.yaml in a text-editor and edit line 1 to replace
*replace*me* with your application name, e.g.:
application: mygaecdn
Next open main.py in a text-editor and edit line 21 and replace
http://replace*me/ with your website, e.g.:
origin = "https://www.linickx.com/"
Make sure you save both files and you are done!
Now, test locally in the GoogleAppEngineLauncher app before deploying to google. Click the green "play" and a GAE application will run on your local machine; from the screenshot above you can see mine is listening on "port 10080", so I can open a web browser to http://localhost:10080 - all things being equal you will see a copy of your website :)
If that works you're ready to deploy.... hit the blue "deploy" button to
push you app up to google. When that's finished you should be able to
visit mygaecdn.appspot.com... obviously yours isn't called mygaecdn!
Once the deploy is finished you have a GAE ready and willing to serve cached copies of your site.
What you do next will depend on your website. Me, I use WordPress and wp-super-cache, so I can simply enable the CDN feature in that, e.g.:
You might have to install something, or change some URLs, whatever you do, just remember to only change links to static content such as CSS, JS or IMG - anything dynamic is likely to end in a world of pain.
FOOTNOTE: The term CDN is used loosely in this blog post, GAE is more of a content off-load, IMHO a CDN should server you geographically-local content but in all my tests on webpagetest showed all my content coming from Google-USA, not that is really a problem as their servers are still rocket-quick :cool: